How to fetch image from database using Spring MVC
In this article, we will learn how to fetch image from database using Spring MVC. To fetch images from database and display it on the JSP, we need to convert Blob type data into the byte[] array and response as OutputStream. My previous tutorial shows you How to insert image in database using Spring MVC .
In this example, we will create two methods that handle the HTTP request:
- listStudent() method will fetch all the students records.
- getStudentPhoto() method will fetch each student photo based on their ID.
Similar Post: Spring Boot- Display image from database and classpath
Technologies Used
Find the list of technologies, used in this application
- Eclipse Oxygen
- Tomcat 9
- JDK 8
- Maven 3
- Spring5.0.2.RELEASE
- MySQL Database
- JSTL 1.2
Dependencies Required
These are the required dependencies that must be your build path. To get all these dependencies all the following code in your pom.xml.
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.websparrow</groupId>
<artifactId>spring-mvc-fetch-image-db</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>spring-mvc-fetch-image-db Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<!-- spring mvc dependency -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.0.2.RELEASE</version>
</dependency>
<!-- spring jdbc dependency -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>5.0.2.RELEASE</version>
</dependency>
<!-- mysql databse connector -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>6.0.6</version>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
</dependencies>
<build>
<finalName>spring-mvc-fetch-image-db</finalName>
</build>
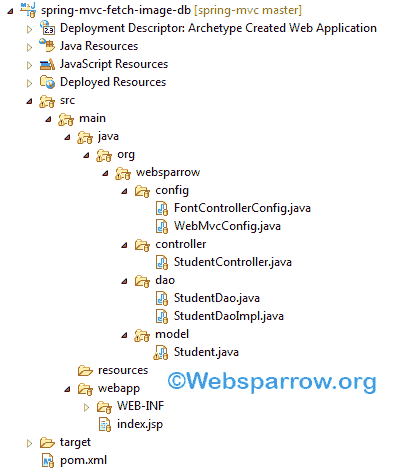
</project>Project Structure
Final project structure of our application in Eclipse IDE will look like as follows.

Model Class
Create Student model class and mention its attribute like id, name, age, etc.
package org.websparrow.model;
public class Student {
// Getters and Setters...
private int id;
private String name;
private int age;
}DAO Classes
Create StudentDao interface and define the stuList() method of List<Student> type and getPhotoById(int id) of Blob type.
package org.websparrow.dao;
import java.sql.Blob;
import java.util.List;
import org.websparrow.model.Student;
public interface StudentDao {
public List<Student> stuList();
public Blob getPhotoById(int id);
}Create an implementation class StudentDaoImpl that implements StudentDao.
package org.websparrow.dao;
import java.sql.Blob;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.List;
import javax.sql.DataSource;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.jdbc.core.RowMapper;
import org.websparrow.model.Student;
public class StudentDaoImpl implements StudentDao {
private JdbcTemplate jdbcTemp;
public StudentDaoImpl(DataSource dataSource) {
jdbcTemp = new JdbcTemplate(dataSource);
}
@Override
public List<Student> stuList() {
List<Student> list = jdbcTemp.query("SELECT * FROM student", new RowMapper<Student>() {
@Override
public Student mapRow(ResultSet rs, int rowNum) throws SQLException {
Student stu = new Student();
stu.setId(rs.getInt("id"));
stu.setName(rs.getString("name"));
stu.setAge(rs.getInt("age"));
return stu;
}
});
return list;
}
@Override
public Blob getPhotoById(int id) {
String query = "select photo from student where id=?";
Blob photo = jdbcTemp.queryForObject(query, new Object[] { id }, Blob.class);
return photo;
}
}Front Controller & MVC Configuration
I have used annotation based configuration, so the front controller class will be:
package org.websparrow.config;
import org.springframework.web.servlet.support.AbstractAnnotationConfigDispatcherServletInitializer;
public class FontControllerConfig extends AbstractAnnotationConfigDispatcherServletInitializer {
@Override
protected Class<?>[] getRootConfigClasses() {
return new Class[] { WebMvcConfig.class };
}
@Override
protected Class<?>[] getServletConfigClasses() {
return null;
}
@Override
protected String[] getServletMappings() {
return new String[] { "/" };
}
}And the Spring MVC configuration class will be given below. In this class, we will create a database connection, register the StudentDao and InternalResourceViewResolver.
package org.websparrow.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.ComponentScan;
import org.springframework.context.annotation.Configuration;
import org.springframework.jdbc.datasource.DriverManagerDataSource;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.view.InternalResourceViewResolver;
import org.websparrow.dao.StudentDao;
import org.websparrow.dao.StudentDaoImpl;
@Configuration
@EnableWebMvc
@ComponentScan(basePackages = { "org.websparrow.controller", "org.websparrow.dao" })
public class WebMvcConfig {
@Bean
public InternalResourceViewResolver viewResolver() {
InternalResourceViewResolver vr = new InternalResourceViewResolver();
vr.setPrefix("/");
vr.setSuffix(".jsp");
return vr;
}
@Bean
public DriverManagerDataSource getDataSource() {
DriverManagerDataSource ds = new DriverManagerDataSource();
ds.setDriverClassName("com.mysql.jdbc.Driver");
ds.setUrl("jdbc:mysql://localhost:3306/websparrow");
ds.setUsername("root");
ds.setPassword("");
return ds;
}
@Bean
public StudentDao getStudentDao() {
return new StudentDaoImpl(getDataSource());
}
}Controller Class
Create a controller class that handles the user request and @Autowired annotation inject an instance of the StudentDao implementation into this controller automatically.
package org.websparrow.controller;
import java.io.ByteArrayInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.sql.Blob;
import java.util.List;
import javax.servlet.http.HttpServletResponse;
import org.apache.tomcat.util.http.fileupload.IOUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import org.websparrow.dao.StudentDao;
import org.websparrow.model.Student;
@Controller
public class StudentController {
@Autowired
private StudentDao stuDao;
@RequestMapping(value = "/fetch")
public ModelAndView listStudent(ModelAndView model) throws IOException {
List<Student> listStu = stuDao.stuList();
model.addObject("listStu", listStu);
model.setViewName("index");
return model;
}
@RequestMapping(value = "/getStudentPhoto/{id}")
public void getStudentPhoto(HttpServletResponse response, @PathVariable("id") int id) throws Exception {
response.setContentType("image/jpeg");
Blob ph = stuDao.getPhotoById(id);
byte[] bytes = ph.getBytes(1, (int) ph.length());
InputStream inputStream = new ByteArrayInputStream(bytes);
IOUtils.copy(inputStream, response.getOutputStream());
}
}JSP Page
On the JSP, iterate the list returned by controller class using JSTL.
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@page isELIgnored="false"%>
<html>
<body>
<h2>How to fetch image from database using Spring MVC</h2>
<table border="1">
<tr>
<th>Id</th>
<th>Name</th>
<th>Age</th>
<th>Photo</th>
</tr>
<c:forEach var="student" items="${listStu}">
<tr>
<td>${student.id}</td>
<td>${student.name}</td>
<td>${student.age}</td>
<td><img width="100" height="100" src="getStudentPhoto/<c:out value='${student.id}'/>"></td>
</tr>
</c:forEach>
</table>
</body>
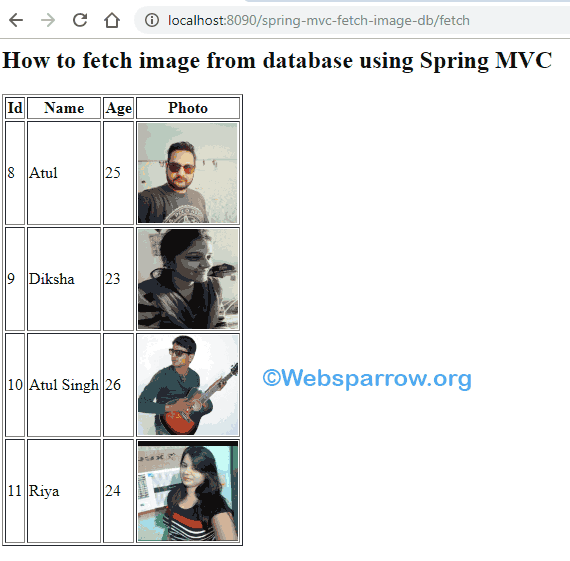
</html>Output
Run your application and hit the below URL in your browser address bar.
URL: http://localhost:8090/spring-mvc-fetch-image-db/fetch
You will get the following result.

References
- Spring @Autowired annotation example
- Data access with JDBC
- Class JdbcTemplate
- How to display Image in JSP from database using Struts 2
Download Source Code: how-to-fetch-image-from-database-using-spring-mvc.zip
Similar Posts
- Spring Data MongoRepository Interface Methods Example
- Difference between @PreAuthorize and @PostAuthorize Annotations in Spring Security
- Spring Boot Microservices + Netflix Eureka Service Registry Example
- Spring Collection (List, Set and Map) Dependency Injection Example
- How to fetch data from database in Spring MVC
- Spring Boot + Activiti Service Task Example
- Failed to start bean ‘documentationPluginsBootstrapper’; nested exception is java.lang.NullPointerException
- Spring’s @Autowired vs. @Resource vs. @Inject Annotations
- How to change default banner text in Spring Boot
- How to load multiple bean configuration files in Spring