How to call Action class using Ajax in Struts 2
This tutorial will explain how to implements Ajax to call action class in Struts 2. In this example, we are going to use jQuery Ajax to fetch the list of data. jQuery $.ajax() method set some rule to get and send responses and requests.
Code Snippet
$.ajax({
type : "Method name(GET/POST)",
url : "url map to the action class",
success : {"Message on success"},
error : {"Message on error"}}
});Required JAR
- all struts 2 core jars
- struts2-json-plugin-2.x.x.jar
- commons-lang3-3.2.jar
struts2-json-plugin-2.x.x.jar file allows you to serialize the Action class attribute which has getter and setter into a JSON object.
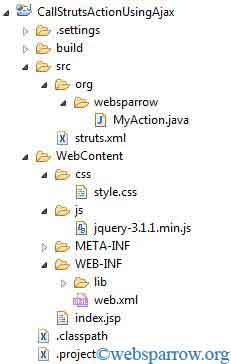
Project Structure in Eclipse

Add Struts Filter
Define the struts 2 filters into web.xml
web.xml
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>Create Action Class
Create the Action class and set your data into an ArrayList().
MyAction.java
package org.websparrow;
import java.util.ArrayList;
import java.util.List;
import com.opensymphony.xwork2.ActionSupport;
public class MyAction extends ActionSupport {
private static final long serialVersionUID = 1L;
private List<String> dataList = null;
@Override
public String execute() throws Exception {
dataList = new ArrayList<String>();
dataList.add("India");
dataList.add("USA");
dataList.add("Russia");
dataList.add("China");
dataList.add("Japan");
return "SUCCESS";
}
public List<String> getDataList() {
return dataList;
}
public void setDataList(List<String> dataList) {
this.dataList = dataList;
}
}Map the Action Class
Now map your action class in struts.xml. We will need to set package extends="json-default" result type is json because data comes in JSON format.
struts.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<package name="default" extends="json-default" namespace="/">
<action name="getmydata" class="org.websparrow.MyAction">
<result name="SUCCESS" type="json">/index.jsp</result>
</action>
</package>
</struts>Design UI
Finally, we will need to call the action class using jQuery Ajax. All the data comes in an ArrayList() so we will iterate it via using jQuery $.each().
index.jsp
<!DOCTYPE html>
<html>
<head>
<title>How to call Action class using Ajax and jQuery in Struts 2 - WebSparrow.org</title>
<script type="text/javascript" src="js/jquery-3.1.1.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/style.css" />
<script type="text/javascript">
function callMyAction() {
$.ajax({
type : "GET",
url : "getmydata",
success : function(itr) {
var x = "<ol>";
$.each(itr.dataList, function() {
x += "<li>" + this + "</li>";
});
x += "</ol>";
$("#websparrow").html(x);
},
error : function(itr) {
alert("No values found..!!");
}
});
}
</script>
</head>
<body style="margin-left: 15%;">
<h1>How to call Action class using Ajax and jQuery in Struts 2</h1>
<button type="submit" onclick="callMyAction()">Call Me</button>
<div id="websparrow" style="color: green; font-size: 25px;"></div>
</body>
</html>Run Application
To run the application start your server and hit this URL in address bar http://localhost:8080/CallStrutsActionUsingAjax/ and respected output is gievn below
Screen 1

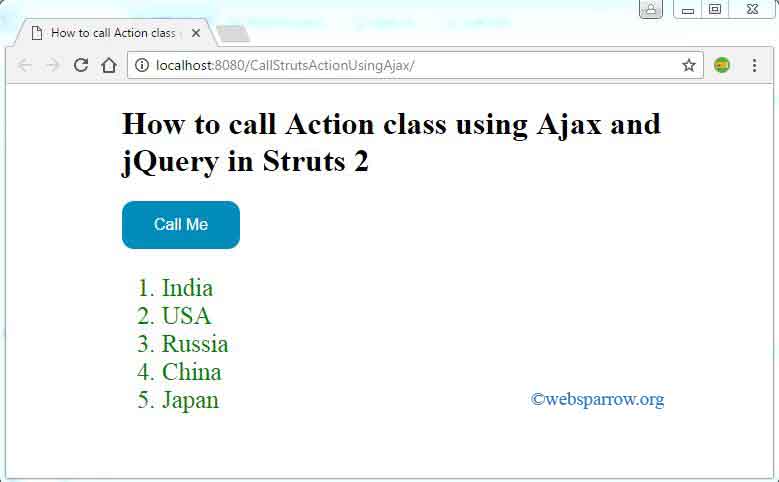
Screen 2

Download Source Code – how-to-call-action-class-using-ajax-in-struts2.zip