Pagination in Struts 2 using jQuery datatable
In this Struts 2 tutorial, we will organize the bunch of data into pagination. In this example, we are using jQuery dataTable to create pagination for a huge amount of data. dataTable hold all the data at DOM level and show the required data one by one.
$(document).ready(function() {
$('#mytbl').dataTable();
});In this example, we are total fetching 500 records from the database and show only 10 record at a time. Add the below links in your JSP page to work properly.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"></script>Similar tutorial- Struts 2 pagination using display tag
DataTables
DataTabale help you in the followings…
- Pagination
- Instant searching
- Multi-column ordering
- Dynamic creation of tables
- Custom DOM positioning
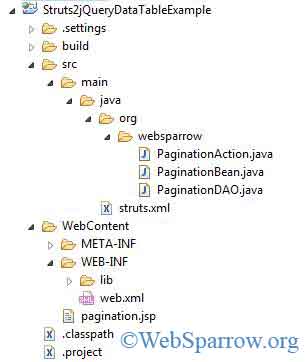
Project Structure in Eclipse

Software and Library Used
- Eclipse IDE
- Tomcat 8 Server
- Struts2.3.x. jars
- jQuery library
- DataTable library
- Bootstrap library
Define the Struts 2 filter
Before staring the code we need define struts 2 filter in web.xml
<web-app>
<welcome-file-list>
<welcome-file>pagination.jsp</welcome-file>
</welcome-file-list>
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>Create Data Access Class and Bean Class
Create the DAO and Bean class that communicate with data base and retrieve the data from table.
package org.websparrow;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.Statement;
public class PaginationDAO {
public Connection connect() throws Exception {
Class.forName("com.mysql.jdbc.Driver");
return (Connection) DriverManager.getConnection("jdbc:mysql://127.0.0.1:3306/websparrow", "root", "");
}
public ResultSet pageList() {
ResultSet rs = null;
try {
String query = "SELECT city_id,city_name,city_state FROM cities LIMIT 500";
Statement stmt = connect().createStatement();
rs = stmt.executeQuery(query);
} catch (Exception e) {
e.printStackTrace();
return null;
}
return rs;
}
}package org.websparrow;
public class PaginationBean {
// generate getters and setters...
private String city_id, city_name, city_state;
}Create Action Class
package org.websparrow;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import com.opensymphony.xwork2.ActionSupport;
public class PaginationAction extends ActionSupport {
private static final long serialVersionUID = -4215116840067378030L;
private List<PaginationBean> pageBean = null;
public ResultSet rs = null;
public PaginationDAO pageDao = new PaginationDAO();
@Override
public String execute() throws Exception {
try {
setPageBean(new ArrayList<PaginationBean>());
PaginationBean bean = null;
rs = new PaginationDAO().pageList();
if (rs != null) {
while (rs.next()) {
bean = new PaginationBean();
bean.setCity_id(rs.getString("city_id"));
bean.setCity_name(rs.getString("city_name"));
bean.setCity_state(rs.getString("city_state"));
getPageBean().add(bean);
}
}
} catch (Exception e) {
e.printStackTrace();
}
return "SUCCESS";
}
public List<PaginationBean> getPageBean() {
return pageBean;
}
public void setPageBean(List<PaginationBean> pageBean) {
this.pageBean = pageBean;
}
}JSP Page
Now create the page that interact with user.
<%@taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="http://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/css/jquery.dataTables.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript" charset="utf8" src="https://ajax.aspnetcdn.com/ajax/jquery.dataTables/1.9.4/jquery.dataTables.min.js"></script>
<script>
$(document).ready(function() {
$('#mytbl').dataTable();
});
</script>
</head>
<body>
<div class="container">
<h1>Pagination in Struts 2 using jQuery datatable example</h1>
<s:form action="pagination.action" method="post">
<s:submit cssClass="btn btn-lg btn-primary"></s:submit>
</s:form>
<div style="margin-top: 50px; margin-right: 282px;">
<table class="table table-hover table-bordered" id="mytbl">
<thead>
<tr class="success">
<th>City Id</th>
<th>City Name</th>
<th>City State</th>
</tr>
</thead>
<s:iterator value="pageBean">
<tr>
<td>
<s:property value="city_id" />
</td>
<td>
<s:property value="city_name" />
</td>
<td>
<s:property value="city_state" />
</td>
</tr>
</s:iterator>
</table>
</div>
</div>
</body>
</html>Map the Action and Result
Finally define the action and result in struts.xml
<struts>
<constant name="struts.devMode" value="true" />
<package name="default" extends="struts-default" namespace="/">
<action name="pagination" class="org.websparrow.PaginationAction">
<result name="SUCCESS">/pagination.jsp</result>
</action>
</package>
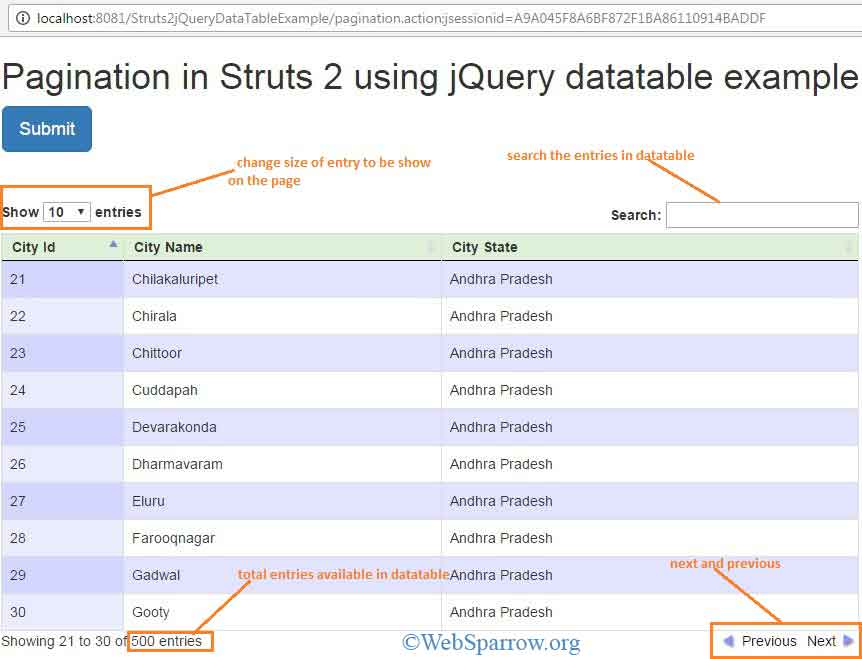
</struts>Output:
Now run your application and hit the SUBMIT button.