List Manipulation in HTML
See the very simple example of List Manipulation in HTML. reversed and start is the HTML attribute is used to manipulate the indexing order of an ordered list.

1. reversed
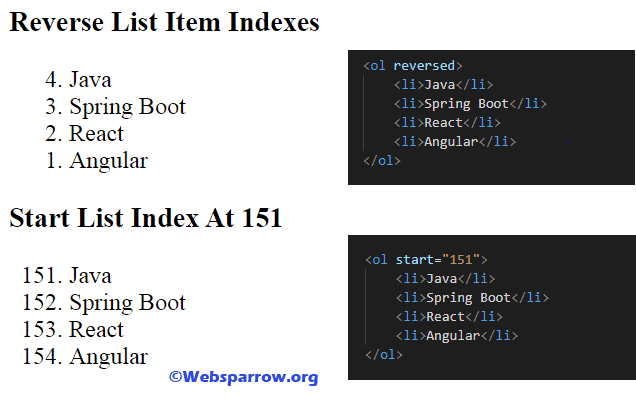
It’s a boolean attribute changes the indexing order in descending (5, 4, 3, …), instead of ascending (1, 2, 3…).
<ol reversed>
<li>Java</li>
<li>Spring Boot</li>
<li>React</li>
<li>Angular</li>
</ol>Output
4. Java
3. Spring Boot
2. React
1 .Angular2. start
The start attribute specifies the start value of the first list item in an ordered list.
<ol start="151">
<li>Java</li>
<li>Spring Boot</li>
<li>React</li>
<li>Angular</li>
</ol>Output
151. Java
152. Spring Boot
153. React
154. AngularComplete HTML code is:
<html>
<head>
<title>HTML List Manupulation</title>
</head>
<body>
<h3>Reverse List Item Indexes</h3>
<ol reversed>
<li>Java</li>
<li>Spring Boot</li>
<li>React</li>
<li>Angular</li>
</ol>
<h3>Start List Index At 11</h3>
<ol start="151">
<li>Java</li>
<li>Spring Boot</li>
<li>React</li>
<li>Angular</li>
</ol>
</body>
</html>References
- HTML- Introduction to Hypertext Markup Language
- How to blink text in HTML using jQuery
- <ol>: The Ordered List element