How to create custom Scrollbar in CSS
Using CSS properties, you can customize the scrollbar of your website. This short article will explain, how to create a custom Scrollbar in CSS.
1. Firefox Browser
Below CSS properties will only work for the Firefox web browsers.
html {
scrollbar-width: thin;
scrollbar-color: red gray;
}- scrollbar-width will change the width of the Firefox browser scrollbar width.
- scrollbar-color will change the scrollbar thumb and background color.
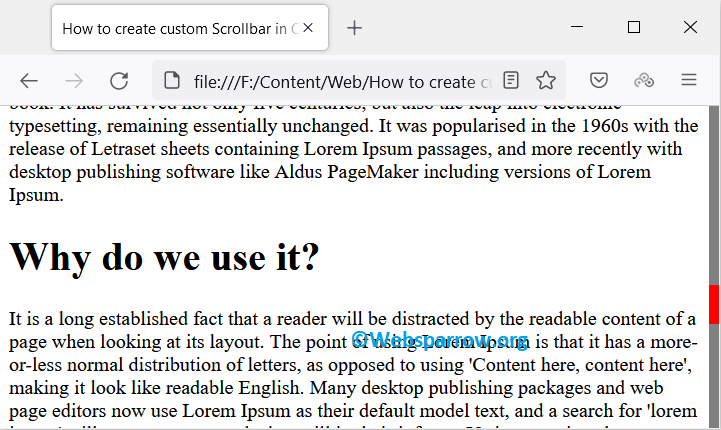
Screenshot of Firefox browser:

2. Other Browser
It will work for almost every web browser except Firefox.
html::-webkit-scrollbar {
width: 2vw;
}
html::-webkit-scrollbar-track {
background-color: gray;
}
html::-webkit-scrollbar-thumb {
background-color: red;
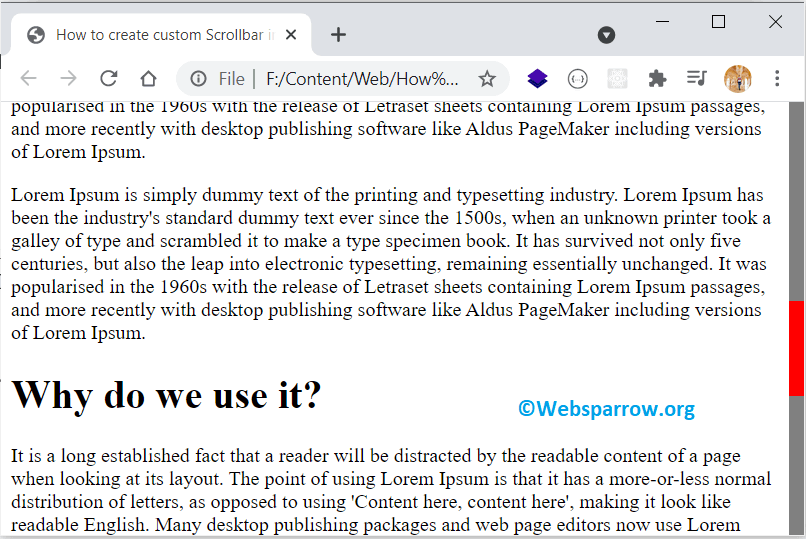
}Screenshot of Chrome browser: