How to Lowercase text with CSS
Similar to the previous article, we can use the text-transform: lowercase; property to transform any text into lowercase.

Use the following style declaration to convert a text to lowercase in CSS:
element-selector {
text-transform: lowercase;
}Have a look at the complete HTML code.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Lowercase with CSS</title>
<style>
.to-lower {
text-transform: lowercase;
}
</style>
</head>
<body>
<p class="to-lower">Live and Let Live!</a></p>
</body>
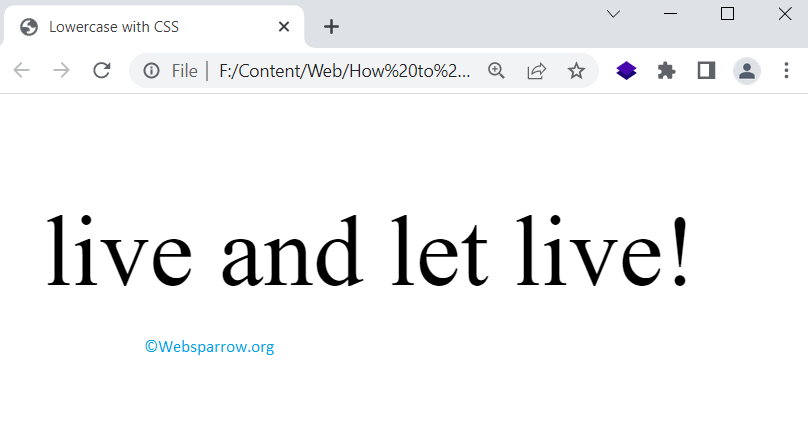
</html>Result of above code.

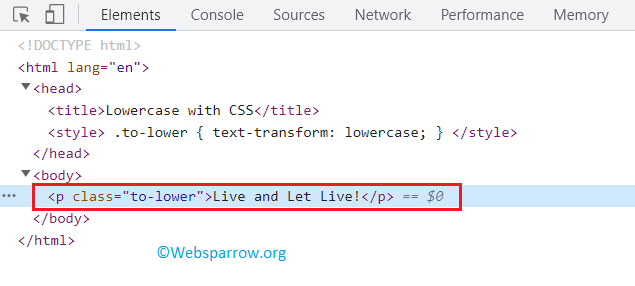
P.S. This declaration does not change the content of the DOM. If you inspect the text in the DOM, the text remains the same like this: