How to Uppercase text with CSS
Like other programming languages, CSS is also loaded with tons of features in terms of web design, making webpage responsive, etc. In CSS, you can use the text-transform: uppercase; property to transform any text into uppercase.

To convert a text to uppercase in CSS, use the following style declaration:
element-selector {
text-transform: uppercase;
}See the complete example.
to-uppercase.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Uppercase with CSS</title>
<style>
.to-upper {
text-transform: uppercase;
}
</style>
</head>
<body>
<p class="to-upper">Live and Let Live!</a></p>
</body>
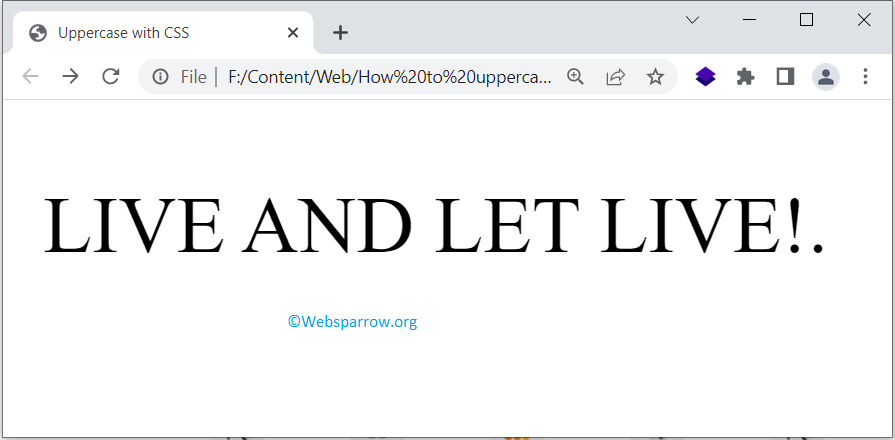
</html>Result of above code.

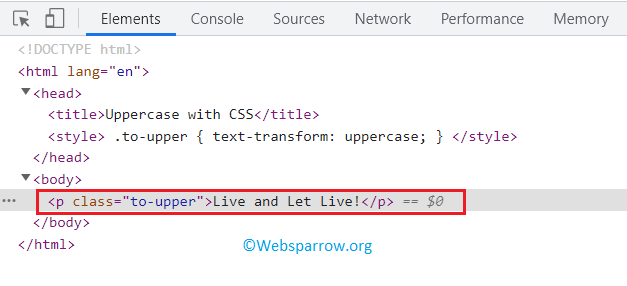
Note: This declaration does not change the content of the DOM. If you inspect the text in the DOM, the text remains the same like this: