HTML- Introduction to Hypertext Markup Language
In this tutorial, we are going to introduce about the HTML. HTML stands for Hypertext Markup Language and it is used to describe the structure of web page. Initially, you can call it as CELL.
HTML is collections of tags and elements. By using tags and elements you can easily create static web pages. HTML tags normally come in pairs. Start tag is called opening tag and the ending tag called closing tag.
HTML uses .htm or .html file extension.
So let’s start…
Document Outline
<!DOCTYPE> – Version of (X)HTML
<html> – HTML document
<head> – Page information
<body> – Page contents
<!– Comment text –>
Page Information
<base/> – Base URL
<meta/> – Meta data
<title> – Title
<style> – Style resource
<script> – Script resource
<link/> – Relevant resource
Document Structure
<h[1-6]> – Heading
<div> – Page section
<span> – Inline section
<p> – Paragraph
<br/> – Line break
<hr/> – Horizontal rule
Text Markup
<strong> – Strong emphasis
<em> – Emphasis
<blockquote> – Long quotation
<q> – Short quotation
<abbr> – Abbreviation
<acronym> – Acronym
<address> – Address
<pre> – Pre-formatted text
<code> – Code
<cite> – Citation
<del> – Deleted text
<ins> – Inserted text
<sub> – Subscript
<sup> – Superscript
<bdo> – Text direction
Links
<a href=""> – Page link
<a href="mailto:"> – Email link
<a href="websparrow"> – Anchor
<a href="#websparrow"> – Link to anchor
Tables
<table> – Table
<caption> – Caption
<thead> – Table header
<tbody> – Table body
<tfoot> – Table footer
<colgroup> – Column group
<col/> – Column
<tr> – Table row
<th> – Header cell
<td> – Table cell
Lists
<ol> – Ordered list
<ul> – Unordered list
<li> – List item
<dl> – Definition list
<dt> – Definition term
<dd> – Term description
Forms
<form> – Form
<fieldset> – Collection of field
<legend> – Form legend
<label> – Input label
<input/> – Form input
<select> – Drop-down box
<optgroup> – Group of options
<option> – Drop-down option
<textarea> – Large text input
<button> – Button
Window Events
onLoad onUnload
Form Events
onBlur onReset
onChange onSelect
onFocus onSubmit
Keyboard Events
onKeydown onKeyup
onKeypress
Mouse Events
onClick onMouseout
onDblclick onMouseover
onMousedown onMouseup
onMousemove
Keyboard Attributes
accesskey tabindex
Language Attributes
dir lang
Core Attributes
class style
id title
Images and Image Maps
<img/> – Image
<map> – Image map
<area/> – Area of image map
Objects
<object> – Object
<param/> – Parameter
Note:
Core Attributesmay not be used in base,head,html,meta,param,script,style or tilte elements
andLanguage Attributesmay not be used in base,br,frame,freamset,hr,iframe,param or script elements.
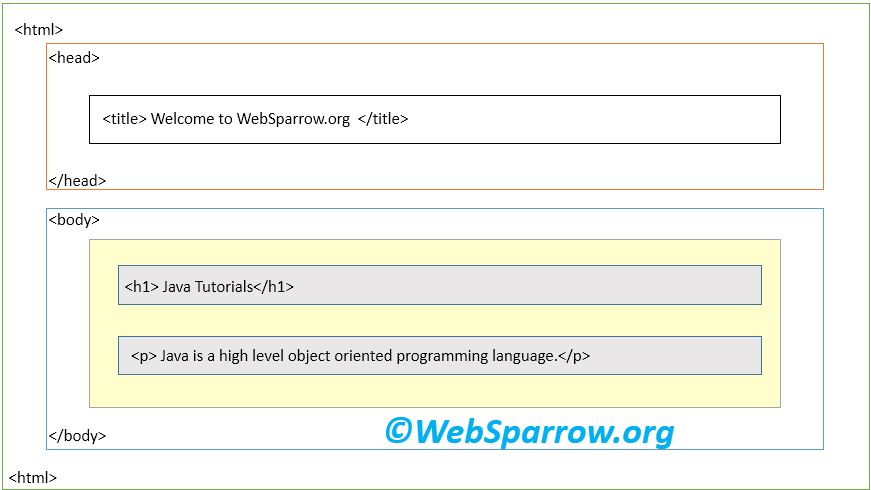
HTML Page Structure

Note: Only the body section(yellow part) contents visible on browser.
HTML Versions
A brief information about HTML version and publishing year.
| Year | Version |
|---|---|
| 2014 | HTML 5 |
| 2000 | XHTML |
| 1999 | HTML 4 |
| 1997 | HTML 3 |
| 1995 | HTML 2 |
| 1991 | HTML |
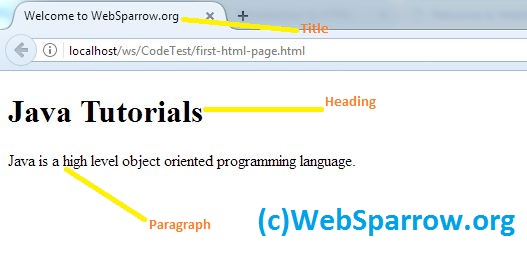
HTML Simple Example
In this example I have used the same code/structure shown in above figure.
<!DOCTYPE html>
<html>
<head>
<title> Welcome to WebSparrow.org </title>
</head>
<body>
<h1> Java Tutorials</h1>
<p>Java is a high level object oriented programming language.</p>
</body>
</html>Output